SMX London: vooral veel techniek

Twee dagen lang alleen maar presentaties over SEO, PPC en een beetje Analytics. Om je vingers bij af te likken. Het was ook heel veel informatie, vandaar dat het blog erover pas weken later online staat ;-). Op een prachtlocatie in de hippe wijk Shoreditch, voorzien van prima ontbijt, lunch en borrel, werd door experts uit het online marketing vakgebied iedereen weer bijgepraat over de nieuwste en beste tactieken. Aan de hand van vragen vat Annelies in deze blog de belangrijkste learnings samen.
Wat moet je serieus nemen aan Artificial Intelligence?
Het gaat er de laatste tijd erg veel over. Google presenteerde tijdens zijn bekende I/O-event wederom veel voorbeelden van handig gebruik van AI. De Google Assistent gebruikt het volop om te kunnen voorspellen wat je nodig hebt en dat komt ook naar Google Home uiteraard. Op het web wordt het in de zoekmachine ook gebruikt en het gaat straks verder dan dat. Volgens engineer Behshad Behzadi van Google praten straks diverse assistenten met elkaar en hij demonstreerde ook hoe de Google Assistent een bos bloemen bestelde bij een bloemist die ook gebruik maakt van een soort intelligent script. Nu zei hij ook dat de goede werking afhangt van de data die je er in stopt en dus bepaal je in feite grotendeels zelf of AI ‘eng’ wordt of niet.
Het is supercomplex om te achterhalen welke algoritmes er precies bij de verwerking komen kijken, omdat er door de jaren heen zoveel engineers stukjes script toevoegen. Daarom kan Google zelf meestal ook zo weinig zeggen over de exacte werking van zijn producten en moet het zelf ook veel testen door er data in te stoppen. Serieus nemen dus? Zeker, want dit soort techniek gaat een heleboel zaken automatiseren en gemakkelijker voor je maken.
Wat zijn de ranking factors waar ik rekening mee moet houden?
We doken direct de lekkere materie in op de eerste dag. Twee presentaties over ranking factoren. De ene met een onderzoek van SEMrush en de andere met research van Searchmetrics. Beide met een heel andere benadering van ranking factoren. SEMrush gaf aan dat je vooral moet kijken naar het volume in keyword groepen. Websites die hoog ranken op keywords waar veel zoekvolume op zit, zien er wellicht anders uit dan websites die vooral ranken op keywords met een laag zoekvolume. SEMrush keek dan ook met name naar de aanwezigheid van bepaalde elementen op de websites. Zo had 75% van alle bekeken pagina’s een H1-tag, terwijl bij pagina’s die ranken op keywords met een hoog zoekvolume dit 85% was. Ze kwamen er ook op uit dat 70% van alle pagina’s unordered lists op de pagina had als ze in de top-10 stonden. Ook belangrijk: content voor long tail keywords was gemiddeld 20% langer dan voor korte keywords. Tevens rankten de pagina’s maar op 1 van beide, dus of met een long tail keyword, of op een korte, maar niet op allebei.

Searchmetrics gooide het over een andere boeg. De ranking factoren wisselen volgens hen per branche/niche. Ze vergeleken pagina’s in de top-10 in verschillende branches met elkaar en kwamen tot de conclusie dat wat in de ene branche werkt, niet altijd ook voor de andere geldt. Werkt het in de ‘dating’-branche goed om veel social signals te hebben, voor de advocatuur hoeft dat mogelijk niet. Want wie deelt er nou graag informatie over echtscheidingen op zijn Facebook? Kun je je de vragen van je vrienden al voorstellen? De theorie is dus deze: kijk wat je concurrentie aan elementen heeft, en heb dat dan minimaal ook (en vul ze inhoudelijk beter in).
Vodafone gaf nog een ‘ik kan dit allemaal bevestigen’ presentatie over ranking factors. Met als belangrijkste tip: hou de ontwikkelingen in de SERP in de gaten en pak first mover advantage (vrij vertaald: wie het eerst komt, het eerst maalt) als blijkt dat iets een blijvend nieuw element is. Gooit Google alle ballen op mobiel? Gegarandeerd dat je moet optimaliseren voor mobiel. Follow the money. Google steekt geen geld in zaken waar ze zelf niets uit halen.
Belangrijke factoren op dit moment:
- HTTPS. Als je website nog niet (volledig) om is naar HTTPS (voorkeur voor http/2), regel dat zo snel mogelijk. Google Chrome gaat ook steeds opzichtiger aangeven wanneer een website onveilig is.
- Zorg voor direct verkeer. Gek genoeg helpt een hoger bezoekersaantal ook mee om betere organische resultaten te krijgen. Alleen uit Direct verkeer, niet uit andere kanalen.
- Lage bounce rate. Geeft doorgaans aan dat bezoekers je content relevant vinden, dat de site snel genoeg geladen is en dat de bezoekers doorklikken binnen je website.
- Aantal bekeken pagina’s per sessie. Hoewel dit ook niet te hoog moet zijn, kun je redelijk bepalen wat een logisch aantal pagina’s is om te bekijken voordat een bezoeker zijn doel bereikt. Is dat aantal te hoog of te laag, dan betekent dit dat de bezoeker ontevreden weer terug naar Google gaat.
- Laadtijd. Dit is op veel manieren te meten, maar Google gebruikt diverse inzichten om tot een goede PageSpeed score te komen en telt dit ook mee in de ranking van de pagina. Ze hebben dit ook zelf aangegeven. Met name Time to First Meaningful Paint en Time to Interactive tellen hard mee. Op hoog volume keywords laadt de top-10 zijn pagina’s sneller dan 4 seconden (TTFMP) en in minder dan 7 seconden tot TTI. Met laadtijd geldt volgens SEMrush: het moet altijd sneller, niet ‘snel genoeg’.
- Externe links. Pagina’s die op 1 staan hebben bijna 2x zoveel externe websites die naar ze linken, dan pagina’s die op positie 10 staan. Lijkt me helder verhaal. Zeker bij keywords met een wat lager zoekvolume (<10.000 per maand) telt dit erg hard.
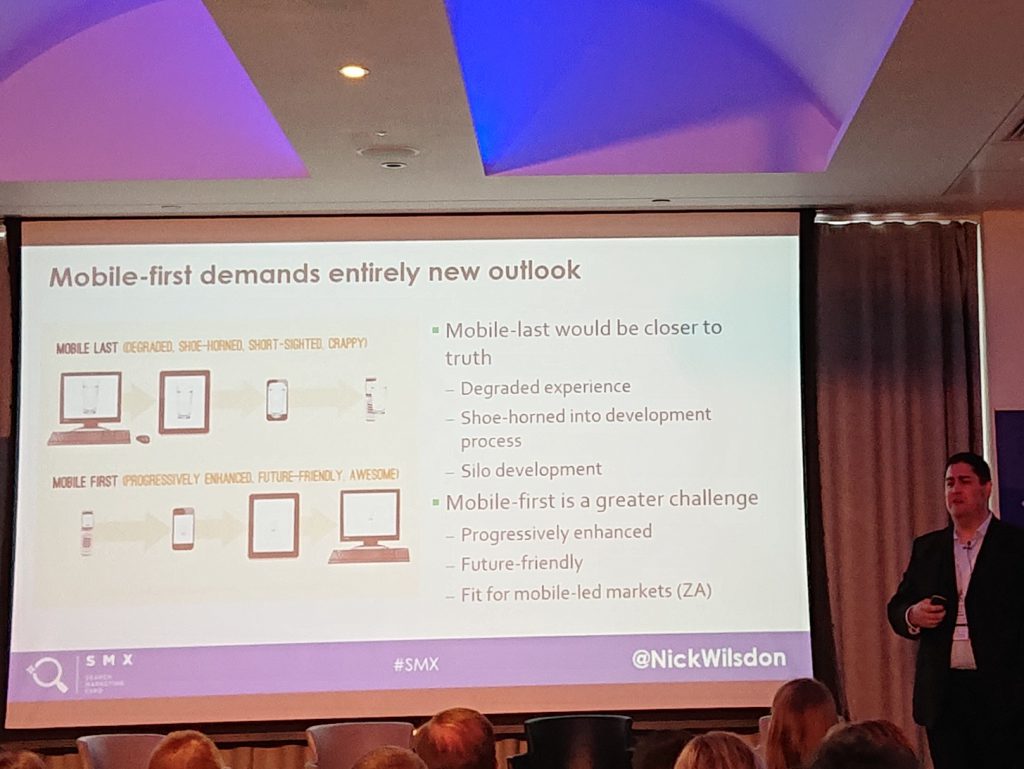
Hoe weet ik of mijn site klaar is voor mobile-first?
Er is al tijden veel te doen over de mobile-first index (MFI) van Google. Niet onbelangrijk, omdat inmiddels meer traffic van mobiele apparaten komt dan vanaf desktop. Als je dan pagina’s tegenkomt die niet voor jouw mobiele apparaat geschikt zijn, haak je af. Dus Google zorgt dat je op mobiel alleen pagina’s ziet die voor mobiel geoptimaliseerd zijn. Om dat te regelen heeft Google behalve de standaard Googlebot ook een Googlebot Smartphone gemaakt. Die kijkt vooral in hoeverre jouw desktop-versie van de website overeenkomt met de mobiele versie en zorgt dat jouw mobiele pagina’s gerankt worden. Wordt jouw website inmiddels ook door de Googlebot Smartphone bezocht, dan krijg je daarvan een melding via Google Search Console, als je je website daar op aangemeld hebt. Je krijgt dus niet ineens een soort aparte mobiele index van Google met eigen rankings, maar je krijgt gewoon een andere versie van je pagina’s in de ‘normale’ index, omdat Google het belangrijker vindt dat die er in staan. Je kunt met tools als Screaming Frog Log Analyzer ook zelf zien of Googlebot Smartphone vaker langskomt en elke pagina gecheckt heeft.

De belangrijkste voorwaarde om te zorgen dat Googlebot Smartphone je mobiele pagina’s gaat bekijken, is dat je pagina’s alleen onder HTTPS bereikbaar moeten zijn. Daarnaast is Google dol op websites die hun mobiele content dynamisch serveren (dynamic serving). Google zelf zegt ook een m-dot versie van een mobiele website te prefereren, maar dat raden we doorgaans niet aan, omdat dit technisch vaak een rommeltje wordt in combinatie met meerdere talen en canonicals. Heb je al een responsive website, dan hoef je niks aan te passen. Op mobiel is het belangrijk dat de daadwerkelijke content ook goed te vinden is (en overeenkomt met de desktop-versie). Je mag op mobiel wél ingeklapte content gebruiken als dit voor de gebruiker logischer is (waar we op desktop altijd moeten zorgen dat belangrijke content áltijd is uitgeklapt en niet verborgen met CSS of JavaScript). Title-tags en meta descriptions moeten tevens overeenkomen in beide versies en structured data moet ook voor beide versies hetzelfde zijn. Het aantal technische fouten moet minimaal zijn, de gebruiksvriendelijkheid moet optimaal zijn (gebruik hiervoor ook de Mobile Friendly Test van Google zelf) en hiervoor is laadtijd een grote factor.
Moet ik iets met AMP?
Volgens mij de meest gestelde vraag aan SEO-consultants. Nu moet er natuurlijk niks, maar in sommige gevallen kan het heel handig zijn om alle ballen op AMP (Accelerated Mobile Pages) te gooien. Bijvoorbeeld als je developer niet in staat is de gewone mobiele website supersnel te krijgen. In competitieve markten is dat wél van belang. Het kost namelijk onwijs veel tijd om CSS en JavaScript te verwerken en het kost daardoor uiteraard ook de nodige MB’s. Als je dat kunt verminderen, heb je een groot deel van de winst al binnen. Het voordeel van AMP is namelijk dat de pagina’s én heel licht zijn én vooraf gecached worden én ondersteund worden door diverse platforms, waaronder Google zelf, maar ook LinkedIn, Twitter, Pinterest, Bing, Reddit en vele andere hebben hun commitment aan AMP uitgesproken. Een ander voordeel is dat de code goed gedocumenteerd is, er veel templates en werkende voorbeelden zijn en dat je dus supersnel ermee aan de slag kunt zonder dat je al te veel kennis van de taal zelf nodig hebt. Heb je eenmaal de AMP-versie van een pagina staan, dan kun je door een canonical in te stellen eenvoudig verwijzen van de ‘gewone’ pagina naar de AMP-versie. Bovendien is AMP niet alleen meer voor nieuwssites en blogs, maar ook voor e-commercewebsites.
De resultaten van AMP-pagina’s zijn ook steeds beter te monitoren. Heb je ze eenmaal, dan kun je in Search Console specifiek de Performance rapportages opvragen voor alle AMP-pagina’s. Doordat er wat fixes zijn toegepast op Analytics kun je nu ook goed meten welk effect AMP-pagina’s hebben voor de rest van je website. Dat gezegd hebbende: AMP is géén ranking factor voor organic traffic. Het wordt wel gebruikt om inzicht te krijgen in de kwaliteit van een website. Het is tevens ook geen vervanging van je mobiele website (maar kan wel tijdelijk zo dienen als je geen resources hebt).
Wat is nou het probleem met JavaScript?
TL;DR: Javascript is niet goed voor SEO, gebruik het zo min mogelijk. Wat volgt is heel technisch beschreven, u bent alvast gewaarschuwd.
Ook een vraag die vaak gesteld wordt, omdat SEO-consultants (zoals ik), er nogal eens op hameren dat een website die veel gebruik maakt van JavaScript, mogelijk niet lekker werkt voor Google. Tijdens SMX London werd best wat aandacht besteed aan JavaScript en de problemen daarmee. Niet alleen voor Google overigens, maar andere zoekmachines hebben ook (en nog meer) problemen met JavaScript. Het nieuwste probleem: Service Workers. Dat zijn een soort scriptjes, die zich in je browser nestelen, om wat extra communicatie te regelen tussen de website en de server waarop deze draait. Service Workers kunnen bijvoorbeeld zorgen dat bepaalde delen van de website worden gecached in de browser of juist niet. Op die manier kan een website lekker snel aanvoelen en hoeven veel statische elementen niet steeds ingeladen te worden als een website herlaadt. Maar Service Workers kunnen er ook voor zorgen dat je push notificaties krijgt van een website of dat er hele pagina’s offline getoond kunnen worden.

Als SEO-consultant dachten we vaak dat wanneer wij de standaard broncode bekeken in de browser, we de ruwe broncode zagen, nog voordat JavaScript er zijn trucje overheen deed met allerlei dynamische elementen. We keken daarna naar de ‘gerenderde’ broncode om te zien wat JavaScript er voor verschil in maakte. Met name waar het aankomt op de productie van harde interne links (href’s) kon JavaScript nog wel eens roet in het eten gooien. Nu blijkt dat Chrome ook Service Workers accepteert als je website geen PWA (Progressive Web App) is, in de nieuwste versie. En dat houdt dan weer in dat er ook content vanaf de server al bewerkt kan worden door stukjes script en dus de normale broncode al bewerkt kan zijn. Ingewikkeld technisch natuurlijk, maar nu moeten we écht JavaScript uitschakelen voordat we broncode gaan bekijken, om te weten wat er onbewerkt doorkomt vanaf de server.
Waarom is dat belangrijk? Omdat Googlebot nog een vrij oude techniek gebruikt om websites te lezen en het gedrag van Service Workers niet leest of interpreteert. Serveer je op bovenstaande manier dynamische content dan kan het dus zijn dat Google dit helemaal niet kan zien en dat je pagina’s dus niet goed geïndexeerd worden (lees: gerankt). We weten nog niet of de zogenoemde ‘renderer’ van Google dit wél oppikt, omdat die ook al moeite heeft met bepaalde JavaScript frameworks zoals Angular 2. Moet je pagina eerst langs de renderer, dan duurt het langer voor je website geïndexeerd kan worden. Heb je haast met indexatie, zoals na een migratie of bij lancering van een nieuwe website, dan is het handig te zorgen dat er technisch niks in de weg staat voor Google om de pagina’s correct te interpreteren. Laat dus een technische SEO check uitvoeren tijdens de bouw.
Waarom duurt het langer? Omdat het interpreteren van JavaScript meer CPU kost. Niet alleen bij de gebruiker (client side) maar dus ook voor Googlebot (die draait ook op machines met een CPU). Je kunt dat zien in Chrome Developer Tools, als je bij Performance kijkt naar CPU terwijl je een website laadt. Zelfs op de beste CPU die op dit moment te koop is, kost het nog veel rekenkracht. De gemiddelde smartphone heeft lang niet zo’n fancy CPU en daar kost het dus ook rekenkracht voor. Gek dat je telefoon warm wordt van een beetje browsen? Of je pc als je veel tabbladen opent? Netflix heeft om deze reden 200kb aan JavaScript uit de applicatie gehaald en zag 50% verbetering in performance. Ze gebruikten het eerst voor de talen-wisselknop en de login. En dat was ‘maar’ 200kb aan code. Met zo’n performanceverbetering kun je wel afbeeldingen verkleinen tot je pixels ziet, maar dit levert veel meer op!
Moet mijn website supersnel zijn?
Ja. Want het is belangrijk. Voor de gebruikservaring, maar ook voor je omzet. Google zet er geld op in en maakt met diverse gratis tools inzichtelijk hoe snel je website of pagina is. Dat doen ze niet omdat ze het zo leuk vinden om gratis tools te maken natuurlijk. Er zijn veel tools beschikbaar om je inzicht te geven. Pingdom, GTmetrix en Webpagetest.org geven voor losse pagina’s inzichten in de snelheid. Analytics en Search Console van Google zelf delen ook data over laadtijd per pagina. Chrome Developer tools natuurlijk ook (als je Chrome gebruikt: ctrl-shift-i indrukken). Daarbinnen draait Lighthouse, inmiddels toe aan versie 3.0, met allerlei inzichten over Performance, SEO, Accessibility en Best Practises. Je kunt gebruik maken van de PageSpeed Insights, Speed Scorecard en Impact Calculator, ook van Google, om jezelf te vergelijken met concurrenten. Allemaal om een beetje tastbaar te maken wat je wint of verliest als je website sneller of langzamer is. Omdat Google in PageSpeed reports gebruik maakt van echte gebruikersdata (uit Chrome-gebruikers) heeft Google (en jij ook) inzicht in hoe de snelheid écht ervaren wordt door gebruikers, niet alleen in hoe de tools (lees bots) het zelf zien. De nieuwe vuistregel? Wees zeker 20% sneller dan je snelste concurrent. Altijd.
Andere vuistregels, op basis van onderzoek en informatie die Google heeft:
- Server Response Time minder dan 200ms (best practise: <100ms)
- Time to Interactive <5s op langzame 3G en <2s voor herhaalbezoek
- 1 redirect maximaal (dus voorkom ze gewoon)
- Gebruik dns-lookup, preconnect, prefetch en preload om content sneller af te leveren
- Gzip alle content die verkleind kan worden
- Gebruik Cache-Control (idealiter immutable)
- Zorg dat CSS en JS geminified worden en dat er alleen code in staat die daadwerkelijk aangesproken wordt
- Optimaliseer afbeeldingen
- Geef prioriteit aan het laden van zichtbare content (en laad de rest pas later in)
Wanneer moet ik hulp inschakelen bij veranderingen op mijn website?
Ik heb het natuurlijk over migraties. Wanneer is iets nou een migratie? Dat is het al vrij snel:
- Bij verandering in domeinnaam
- Samenvoegen van diverse domeinen/subdomeinen
- Van HTTP naar HTTPS
- Nieuw CMS/platform
- Nieuwe server (kan gevolgen hebben voor de snelheid én betrouwbaarheid)
- Nieuw design
- Nieuwe url-structuur of navigatie
- Bij verwijderen van veel oude content
- En zelfs als je je website mobielvriendelijk of responsive gaat maken
Waarbij je jezelf de vraag moet stellen: is het goed voor mijn bezoeker? Zo niet, dan lekker alles bij het oude laten. De reden waarom er vaak zaken mis gaan bij migraties: niet op tijd en niet genoeg op de hoogte brengen van stakeholders. Waardoor pas te laat alarmbellen gaan rinkelen en er achteraf nog veel gerepareerd moet worden. Zonde. Aanpassingen aan je website doorvoeren is vaak een groter en belangrijker proces dan je denkt. Je kunt er bezoekers (en daarmee betalende klanten) mee verliezen als het niet goed wordt doordacht! Op tijd zijn met het betrekken van stakeholders (en bepalen wie dat zijn) is belangrijk, omdat het echt veel werk is de volledige impact van een migratie goed te bekijken. Er moeten zaken geanalyseerd worden, voorbereid, getest, nog eens geanalyseerd en uitgevoerd (denk aan instellen van redirects). Dat kost tijd. We hebben dat erg vaak mis zien gaan, ook bij onze eigen klanten. Gelukkig is vrij weinig wat niet gerepareerd kan worden, maar het is jammer van het verlies in bezoekers in de tussentijd en soms herstelt een website er niet meer van. Je kan maar gewaarschuwd zijn!