Page experience signal; nieuwe rankingfactor binnen Google

Dat de snelheid van een website een belangrijke factor binnen Google is daar zijn we het wel over eens. Sinds 2018 is snelheid al een rankingfactor in de mobiele zoekresultaten en sindsdien besteedt Google hier steeds meer aandacht aan. Denk aan de documentatie, trainingen en cases die de afgelopen jaren gepubliceerd zijn.
Binnen Maxlead zijn wij ons al jaren bewust van het optimaliseren van de snelheid van een website. Binnen de dienst Website Performance Optimisation (WPO) hebben wij een aantal experts die zich hier mee bezighouden. Waarbij wij snelheid niet alleen zien als een rankingfactor, maar als een algehele website optimalisatie. Een snelle ‘gebruiksvriendelijke website’ maak je namelijk hoofdzakelijk voor je ‘gebruikers’. Daarnaast is het mooi meegenomen dat een partij als Google hiernaar kijkt als het gaat om organische rankings en betaalde advertenties.
Google Web Vitals
Terug naar de update van Google. Snelheid is dus al een rankingfactor in de mobiele zoekresultaten, alleen naar welke metrics Google precies kijkt geven zij niet aan. Dit is natuurlijk wel enigszins in te schatten als je kijkt naar tools als PageSpeed Insights, Lighthouse en Google Search Console.
Bij deze update geeft Google wel duidelijk aan om welke metrics het gaat. Deze werden eerder in mei aangekondigd door het Chrome-team om websitebeheerders te helpen bij het ontwikkelen van steeds betere en gebruiksvriendelijke websites. Het gaat om metrics die te maken hebben met snelheid en gebruiksvriendelijkheid.

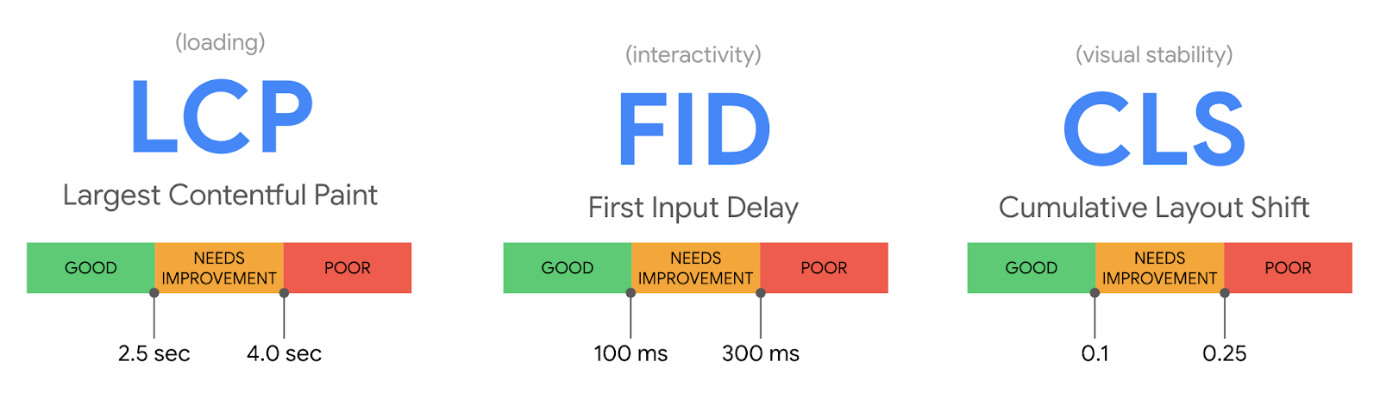
Largest Contentful Paint
De laadtijd van het grootste contentelement dat zichtbaar is binnen de viewport. Hier wordt aangegeven dat deze binnen 2,5 seconden zichtbaar moet zijn vanaf het moment dat de website geladen wordt.

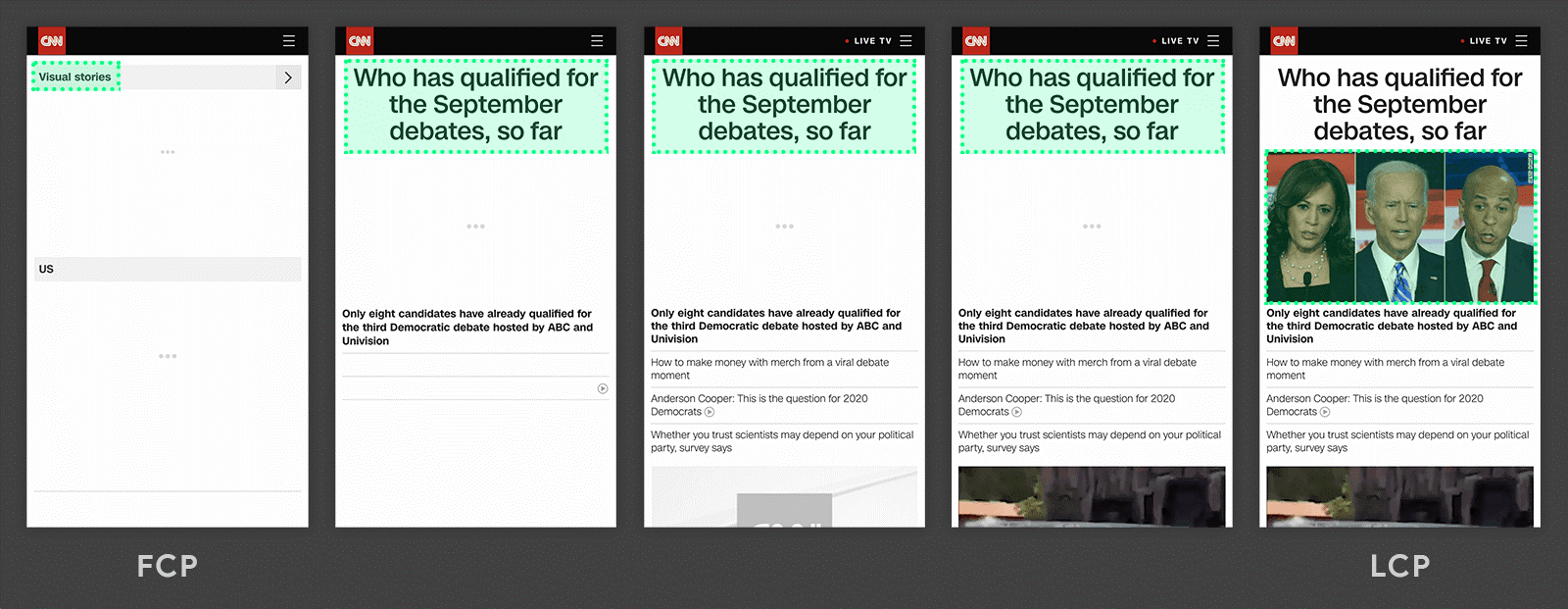
Als voorbeeld de LCP op de website van CNN, hier zie je dat pas in het laatste screenshot de afbeelding geladen is, oftewel het grootste content element.

First Input Delay
Wanneer is een website interactief? De FID meet het moment wanneer een gebruiker een actie kan doen op een pagina. Dit kan al iets simpels zijn zoals een button die zichtbaar is en gebruikt kan worden.

Cumulative Layout Shift
Wanneer de content zichtbaar is, blijft deze dan ook staan? Of verschuift de boel wanneer er nog een video of afbeelding moet worden ingeladen? In dat geval gaat de score niet om tijd maar hoe vaak dit gebeurt wanneer gebruikers de pagina laden.

Echt heel nieuw zouden deze inzichten niet moeten zijn. Google maakt wel duidelijker wat er onder snelheid valt en hoe dit samenvalt met gebruikerservaring. Waarbij ze wat mij betreft ook een penalty mogen geven wanneer je webpagina’s een slechte cumulative layout shift hebben. Niets is zo irritant dan wanneer je een tekst aan het lezen bent, op een link wilt klikken en op het moment van klikken een advertentie aanklikt omdat deze later in beeld kwam. De link waar je op wilde klikken is op dat moment alweer lager komen te staan.
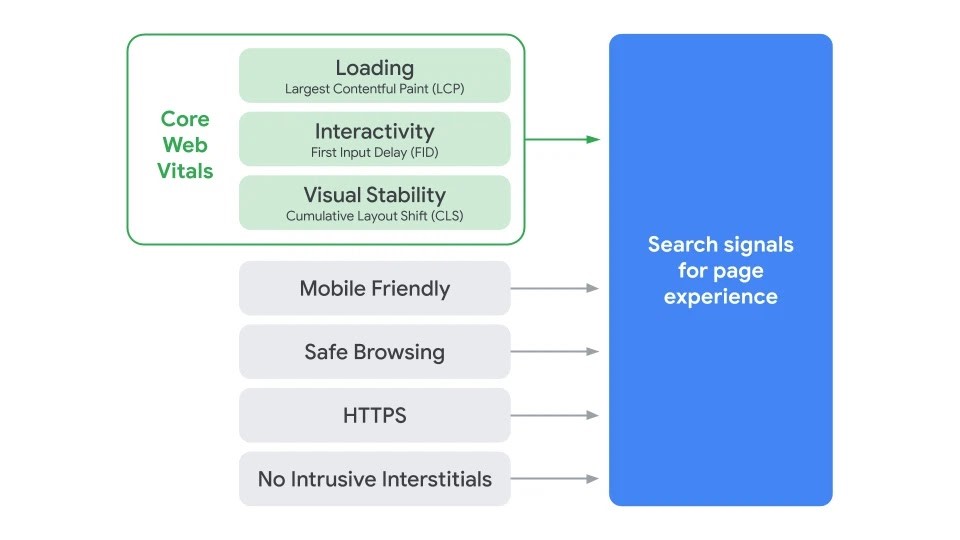
De bovenstaande metrics worden samengevoegd met de al bestaande signalen waar Google naar kijkt zoals mobielvriendelijkheid, veilig browsen, HTTPS en opdringerige pop-ups:

Wanneer wordt de update uitgerold?
Bij dit soort grotere updates geeft Google eerst informatie alvorens de update wordt uitgerold. Over het algemeen is dit enkele maanden van tevoren. Je kunt nu dus al kijken hoe jouw website ervoor staat voor de update komt.
Moet ik mij zorgen maken?
Wanneer de bovenstaande zaken niet op orde zijn is er al reden je zorgen te maken voor deze update. Want dan valt er nog veel winst te behalen op het gebied van gebruiksvriendelijkheid.
De metrics waar Google naar kijkt zijn ook zeker geen rocket science en kunnen vaak door het slimmer coderen van een website geoptimaliseerd worden. Is het bijvoorbeeld echt nodig dat een gebruiker op een video of afbeelding moet wachten voordat de overige content op de juiste plek staat? Via CSS kun je er bijvoorbeeld al voor zorgen dat de content op de juiste plaats blijft staan. Daarnaast kun je het inladen van video’s en afbeeldingen weer zo optimaliseren dat dit sneller gebeurt. Of misschien is het voor de gebruiker wel beter dat deze op een andere plaats binnen de website komen te staan.
Meer weten over pagespeed (WPO)?
Mocht je met vragen zitten of assistentie nodig hebben? Een van onze SEO-specialisten helpt je graag verder.

















