Nieuwe cookie labeling vereisten

Voorkom problemen met jouw website
Google rolt deze maand (februari 2020) nieuwe eisen uit op het gebruik van bepaalde cookies in de Chrome browser. Hierdoor zal Google Chrome bepaalde cookiefuncties ‘blokkeren’, terwijl deze heel belangrijk kunnen zijn voor het juist laten werken van je website. Net als bij Chrome, worden de instellingen nu door alle grote browsers herzien. Lees verder om erachter te komen hoe je kunt voorkomen dat jouw website onder deze aanpassing lijdt.
Dit artikel gaat eerst in op de (technische) achtergrond van de aanpassing en sluit af met de oplossing. Heb je dus weinig tijd, scroll dan naar ‘De Oplossing’ onderaan. Deel deze informatie in ieder geval met je website-ontwikkelaar, als je niet zelf je website technisch onderhoudt.
Cookies – Wat doen ze ook alweer?
Quick refresher: Cookies zijn kleine bestandjes die opgeslagen worden door je internetprogramma (browser), om bepaalde belangrijke website-informatie te kunnen onthouden. Cookies zijn, wanneer nodig, in staat deze informatie ook voor meer dan een website beschikbaar te stellen.
Een cookie zorgt er bijvoorbeeld voor dat je sitevoorkeuren, zoals de taal waarin je een website wilt bezoeken, wordt opgeslagen. Log je in op je favoriete winkelsite, zodat je makkelijk op ieder moment bij je accountgegevens kunt? Zonder cookies zou je op iedere pagina opnieuw moeten inloggen.
Cookies slaan dus informatie over jouw webbezoek op, om later te kunnen hergebruiken. De informatie kan voor lokaal gebruik ingezet worden (alleen voor jouw website), maar kan ook overgedragen worden naar een sessie op een gerelateerde website.
Cookies zijn daarom een best handige oplossing om informatie uit te wisselen tussen jouw browser en servers, zonder dat dit gigantische hoeveelheden serveropslag kost. Daarnaast kan een cookie ingesteld worden om na verloop van tijd ‘automatisch’ te verdwijnen. Hij hoeft dus niet langer te bestaan dan nodig is.
Toegang tot een cookie
Een cookie kan zich verschillend gedragen op basis van de instellingen/parameters waarmee een cookie wordt aangemaakt. Het belangrijkste onderscheid waarover in dit artikel gesproken wordt, is door ‘wie’ een cookie mag worden uitgelezen en of dit verplicht via een beveiligde verbinding moet gebeuren.
Je wilt niet dat bepaalde opgeslagen informatie per ongeluk in verkeerde handen valt. Je zou bijvoorbeeld willen voorkomen dat een kwaadaardige website, zich met jouw naam kan inloggen bij jouw bank. Helaas wordt iedere cookie in principe altijd bij een verzoek van een server meegestuurd (in elke HTTP header). Dat gebeurt ongeacht of dit verzoek goed- of kwaadaardig is.
SameSite vlag: Beperk (ongewenste) informatie-uitwisseling
Om dat probleem aan banden te leggen, kan er sinds een aantal jaar bij het aanmaken van een cookie bepaald worden, aan ‘wie’ (welk websitedomein) en onder welke omstandigheid een cookie informatie mag afgeven. Dit wordt ingesteld met de zogenaamde ‘SameSite’ vlag van de cookie.
Volgens OWASP (owasp.org) luidt de definitie van het SameSite attribuut als volgt (vertaald vanuit het Engels):
“ SameSite weerhoudt de browser ervan om de cookie bij een cross-site request mee te sturen. Het hoofddoel is om het risico op cross-origin informatielekken te beperken. Het biedt ook een mate van bescherming tegen aanvallen op basis van cross-site request forgery (vertaald: cross-site aanvraag vervalsing). Mogelijke waardes voor de vlaggen zijn ‘Lax’ of ‘Strict’. “
Voor websites waarbij cross-site toegang erg belangrijk is (zoals bij bijvoorbeeld vrijwel alle bankplatformen), wordt er als het goed is een nog betere technische oplossing toegepast. Het gaat daarbij om een zogenaamd CRFS token. Daar gaat dit artikel niet op in, maar mocht je hier meer over willen lezen, dan kan dat hier: Cross-site request forgery (Wikipedia).
Voorbeeld: SameSite vlag
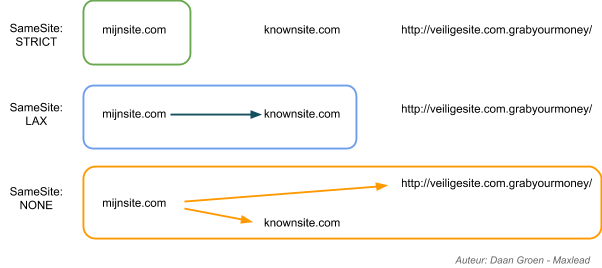
Ter verduidelijking van het SameSite concept, wordt hieronder een (versimpeld) diagram getoond. In het onderstaande diagram zijn 3 sites te vinden:
- Een eigen website genaamd https://mijnsite.com/.
- Een gerelateerde website genaamd https://knownsite.com/ op basis van een TLD*.
- Een ongerelateerde website zonder TLD* https://veiligesite.com.grabyourmoney/.
*TLD: Top-level Domain – Het top-level domain is het gedeelte van een domeinnaam dat achter de laatste punt getoond wordt (bijvoorbeeld ‘.com’ ‘.nl’ of ‘.org’). Dit laatste deel moet aan een aantal regels voldoen om een gekwalificeerde domeinnaam te zijn. Zie dit Wikipedia artikel voor meer informatie.

Toegang tot de cookies van https://mijnsite.com/ is op basis van het SameSite attribuut te verdelen in 3 categorieën.
- Strict: Cookies mogen alleen informatie delen met https://mijnsite.com/.
- Lax: Cookies mogen bij het surfen van https://mijnsite.com/ naar https://knownsite.com/ (sessie)informatie meenemen.
- None (of cookies zonder SameSite attribuut): mogen ongeacht welke website informatie opvraagt, (sessie)informatie delen. Bijvoorbeeld tussen https://mijnsite.com/ en https://veiligesite.com.grabyourmoney/.
Op deze laatste vorm, past Google Chrome sinds februari 2020 een begrenzing toe.
Wat is er veranderd?
Vanaf Chrome versie 80 worden alle cookies die niet expliciet de SameSite:None en Secure (https) vlaggen dragen, omgezet naar SameSite:Lax cookies.
Dit betekent dat cookies die bestemd zijn voor het uitwisselen van informatie tussen verschillende domeinen (cross-site cookies), maar niet als zodanig gelabeld zijn, niet zomaar meer informatie kunnen uitwisselen tussen verschillende domeinen op dezelfde manier als daarvoor.
Google Chrome heeft gebruikers van de browser al sinds versie 76 van deze verandering op de hoogte gesteld, via de onderstaande melding die via de console zichtbaar was.
![]()
Bron: Chrome Platform Status
Deze aanpassing wordt op de eerste plaats gezien als een veiligheidsmaatregel. Daarnaast heeft het als (positief) effect dat gebruikers van cookies bewuster worden gemaakt van de eigenschappen van cookies. Er wordt vaak onbedoeld automatisch veel informatie gedeeld over het internet.
De Oplossing
Mocht jouw website cookies gebruiken, waarbij het noodzakelijk is dat informatie tussen verschillende domeinen uitgewisseld kan worden, dan is het belangrijk dat deze cookies bijgewerkt worden. Zorg dat deze cookies explicitiet de SameSite:None en Secure vlaggen dragen. Hierdoor kan een cookie ‘geverifieerd’ en via een veilige verbinding zijn data delen met andere domeinen. Een ontwikkelaar kan vaak antwoord geven op de vraag of dit relevant is voor jouw website.
Niet alle cookies die op een website aanwezig zijn, worden onder het volledige beheer van je ontwikkelaar aangemaakt. Tracking pixels en tracking scripts worden bijvoorbeeld vaak door een externe partij zoals Google, Bing, Facebook, LinkedIn, Indeed, Awin, etc. beheerd. In die gevallen ben je op hen aangewezen om de relevante cookies die bij hun tools horen, bij te werken.
Maak je – God forbid – gebruik van iframes van een andere site op jouw website? Ook dan zal je bij de ontwikkelaar van die site moeten aankloppen om de veranderingen door te voeren.
De meeste ontwikkelaars die cookies gebruiken zijn van deze verandering op de hoogte, maar het kan geen kwaad om het na te vragen! Better to be safe than sorry!
Ten Slotte
Hebben jouw cookies helemaal geen cross-site mogelijkheden nodig, dan hoef je je in eerste instantie geen zorgen te maken. De toegang wordt namelijk beperkt voor het delen van informatie buiten jouw website, maar heeft geen invloed op het gebruik van cookies binnen jouw website. Check dit even bij je ontwikkelaar.
Wel is dit een mooie kans om het gesprek over cookies aan te gaan. Misschien kan een aantal cookies verder beperkt worden naar ‘Strict’ cookies, zodat de kans op informatielekken kleiner wordt.
Hoe gaat jouw website eigenlijk om met cookies? Voldoet je website wel aan de AVG? Misschien kan een deel van de cookies wel omgezet worden naar localStorage (een stuk sneller en veiliger).
Mocht je hier meer vragen over hebben, dan staan we bij Maxlead klaar om je verder te helpen.
Meer informatie?
Ben je geïnteresseerd in meer technische informatie over cookies en/of localStorage, dan kun je de onderstaande links gebruiken om je wat meer te verdiepen.
Cookies vs localStorage (Medium.com)
Developer’s guide on HTTP cookies (Mozilla.org)
Developer’s guide on localStorage (Mozilla.org)
SameSite cookies explained (web.dev)
Cross-site Request Forgery (Wikipedia)