Pagespeed als overall website-optimalisatie

Als je mensen vraagt bij welk vakgebied pagespeed hoort dan wordt dit vaak onder SEO geplaatst. Dit is deels terecht maar ook onterecht. Pagespeed is niet alleen belangrijk vanuit SEO-optiek; betaald zoekverkeer profiteert ervan, verkeer via social media en niet te vergeten heeft het voordelen voor conversie-optimalisatie. Ja, pagespeed is een rankingfactor in Google maar daarnaast telt pagespeed ook mee in de quality score van Google Ads. En daarbij opgeteld kan pagespeed-optimalisatie een positief effect hebben op het aantal conversies. Impact op meer online marketing disciplines dan alleen SEO dus.
Het doen van een uitgebreide pagespeed-scan komt dan wel weer het dichtst in de buurt van SEO-werkzaamheden en valt bij Maxlead dan ook onder de discipline SEO.
Waarom pagespeed niet alleen een SEO-aangelegenheid is
Pagespeed heeft dus een positief effect op de Ads quality score. Maar moeten wij naast dit voordeel niet zorgen dat een website sowieso snel laadt voor een gebruiker? Los van een lagere CPC of betere organische rankings zit niemand te wachten (letterlijk…) op een trage website. Vette kans dat een bezoeker snel afhaakt.
Grote partijen in de onlinewereld zien dit probleem ook en zijn zelf met het volgende gekomen:
- Facebook heeft ‘Facebook Instant Articles’ ontwikkeld
- Google en Twitter werken mee aan het AMP-project
Beide oplossingen zijn gericht op mobiele gebruikers waarbij snelheid een nog belangrijkere factor is dan bij desktop. Met een smartphone zit je toch vaker op een mobiele internetverbinding dan een wifi-netwerk (wat bij desktop vaker het geval is) waardoor je met een langzamere verbinding te maken kan hebben.
Met meer mobiele gebruikers is pagespeed belangrijker dan ooit
Doordat er tegenwoordig wereldwijd meer mobiele gebruikers zoekopdrachten doen via Google dan desktopgebruikers is pagespeed belangrijker dan ooit. Niet gek dat Google de afgelopen jaren er zo de nadruk op aan het leggen is. Wanneer iemand in de Google zoekresultaten een webpagina aanklikt en langzaam laadt, is dit een slechte gebruikerservaring in Google. Hetzelfde geldt natuurlijk voor de social media platformen.
Pagespeed-scan
Wil je weten hoe jouw website er voor staat qua snelheid? Maxlead kan helpen door middel van een uitgebreide pagespeed-scan. Natuurlijk kun je zelf via bijvoorbeeld de Google PageSpeed Insights tool bekijken of je webpagina’s goed scoren of niet. Maar houd hierbij wel rekening dat de test heel globaal naar een beperkt aantal punten kijkt. Heb je een snelle website met minder dan 2 seconden laadtijd maar je voldoet niet aan een aantal regels uit de PageSpeed Insights test dan zal je een lage score hebben. Misschien wel lager dan een website die langzamer is maar wel aan de meeste regels van de pagespeed-test voldoet.
Wil je een echt objectief beeld van de snelheid van je website hebben dan zal je met verschillende tools moeten werken en op diverse tijdstippen de testen moeten uitvoeren. Hoe drukker het voor een server is, des te slomer de reactietijd. Misschien ben jij net op dat moment een pagespeed-test aan het uitvoeren.
Waar kijken wij naar
Onze scan is opgedeeld in de volgende 5 onderdelen:
- Pagespeed testen – Verschillende tools voor een objectief beeld (testen op een aantal tijdstippen en locaties)
- Critical rendering path – Zijn er elementen die het laden vertragen?
- Afbeeldingen – De afbeeldingen die gebruikt worden, zijn die wel geschikt voor internet?
- Browser caching – Worden belangrijke elementen lokaal opgeslagen zodat deze niet meer geladen hoeven te worden?
- Webstatistieken data – Welke pagina’s scoren goed of slecht? Wat is de invloed op de conversies?
Pagespeed testen
Hoe wordt een pagina opgebouwd? Eén van de belangrijkste punten als het gaat om pagespeed. Daarbij is het goed te weten hoe een browser een webpagina rendeert (opbouwt). Dat gaat via de volgende stappen:
- Document Object Model (DOM)
- CSS Object Model (CSSOM)
- Render tree (Een opbouw van nodes (DOM) en stijl informatie (CSSOM))
- Layout (Berekening van de grootte en positie van alle zichtbare elementen)
- Paint (Het inkleuren van de individuele nodes op het scherm)
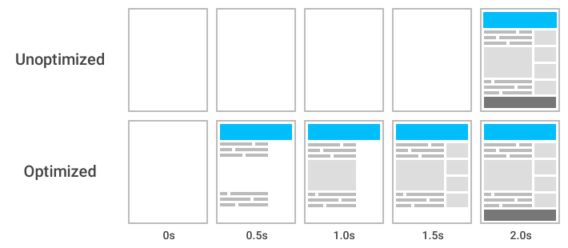
Bij het critical rendering path kijken wij ook naar weergave blokkerende bronnen zoals CSS en JavaScript. Deze bepalen niet zozeer de totale snelheid van een webpagina maar geven vooral bezoekers het gevoel dat een webpagina snel wordt ingeladen. Zij zien namelijk dat elementen ingeladen worden in plaats van dat de pagina een aantal seconden wit blijft en daarna pas de elementen zichtbaar worden.
Dit kan je oplossen door bijvoorbeeld belangrijke CSS-elementen die boven de vouw worden weergegeven in de HTML-code te plaatsen en niet in een apart CSS-bestand.
Voorbeeld van een niet en wel geoptimaliseerd rendering path:

Afbeeldingen
Een veelvoorkomende fout die wij zien is dat per afbeelding slechts één bronbestand gebruikt wordt.
Als voorbeeld; een website is responsive en op mijn smartphone wordt precies dezelfde afbeelding ingeladen als op een desktopcomputer. De afbeelding wordt op mijn smartphone wel netjes getoond en het design schaalt keurig mee. Toch heb ik de volledige afbeelding moeten downloaden voor ik deze verkleind op mijn smartphone te zien krijg.
In dit geval kun je beter met verschillende formaten werken, wanneer ik met mijn smartphone een pagina opvraag kan ik net zo goed een kleinere versie van het origineel downloaden aangezien ik de afbeelding verkleind weergegeven zie.
Browser caching
Als iemand een website meerdere keren bezoekt of meerdere pagina’s bezoekt waar dezelfde bronnen gebruikt worden is browser caching een ideale manier om de website sneller te maken. Statische resources als afbeeldingen, mediabestanden, CSS, JavaScript bestanden en pdf’s zijn ideaal om te cachen. Wanneer een afbeelding eenmaal gedownload is hoeft een gebruiker deze de volgende keren niet meer te downloaden want deze wordt direct vanaf het apparaat van de gebruiker ingeladen.
Webstatistieken data
Webstatistieken tools als Google Analytics houden data bij over pagespeed. Wij vinden niet dat we van deze data moeten uitgaan om te bepalen of een pagina snel of langzaam is. Tools als webpagetest.org of Chrome DevTools geven veel meer informatie. Waar de data wel ideaal voor is, is om deze te combineren met metrics als bouncerate en het laadverschil tussen desktop en mobiel.
Meer weten over pagespeed?
Lees hier meer over onze pagespeed-scan. Mocht je met vragen zitten of assistentie nodig hebben? Een van onze SEO-specialisten helpt je graag verder.