Performance.now (2023); snel is goed
‘Vroeger’ toen je nog moest wachten tot je moeder klaar was met bellen om op het Internet (met hoofdletter!) te kunnen, was ‘web performance’ gemeengoed. Met bandbreedte en CPU moest je een beetje zuinig zijn en als webbouwer was je je daar maar al te bewust van.
En toen werd internet populair, de computers snel en de bandbreedte hoog. Webbouwers werden developers en die vonden de eigen churn belangrijker dan de échte uiteindelijke gebruiker.
Gelukkig is er nog een onderstroom aan developers die vinden dat we niet altijd de goede kant op gaan. Dat Google de Core Web Vitals (wat ik altijd ‘Measured User Experience’ noem) nogal is gaan pushen helpt ook zeker wel met de toenemende bewustwording. Wat ook helpt met bewustwording én kennis is een congres als Performance.now. Ik mocht deze dit jaar voor de derde keer bezoeken, dit keer met collega Marc Thierrij, en het was weer een klein feestje van herkenning, kennis en goede lunches.

Inhoud dag 1
- Mark Zeman, Pushing Pixels
Met een andere insteek (“Not every pixel has the same value”) kan de performance sterk verbeterd worden. Een goede talk voor (React) developers om eens naar te luisteren. - Bas Schouten, Benchmarking Browsers
Niet direct toepasbaar, wel leuk om een inkijkje te hebben in de werking van en de samenwerking tussen verschillende browser vendors (Mozilla, van Firefox, in dit geval). - Nishu Goel, Breaking Down Long Tasks
Had ik wat meer van verwacht. Wat veel nadruk op React (en dus developers), maar door de React-soep heen wel interessant. - Keerthana Krishnan, Optimizing your React Application
De title was al niet veelbelovend (ik ben geen developer en/of fan van React), maar het werd ietwat een vlees-noch-vis praatje. Misschien hebben de React-developers in de zaal er wel iets aan gehad. - Ryan Townsend, The Unbearable Weight of Massive JavaScript
Zie ‘Standouts dag 1’ hieronder. - Tammy Everts, Creating Performance Impact in a Changing Tech Landscape
Tammy is vanaf het begin bij het congress betrokken (en werkt bij Speedcurve) en haar praatje was wat generieker, maar zeker inspirerend. Ze geeft altijd aanleiding om weer met wat klanten te gaan praten. - Robin Marx, Resource Loading at the Cutting Edge
Zie ‘Standouts dag 1’ hieronder.
![]()
Standouts dag 1
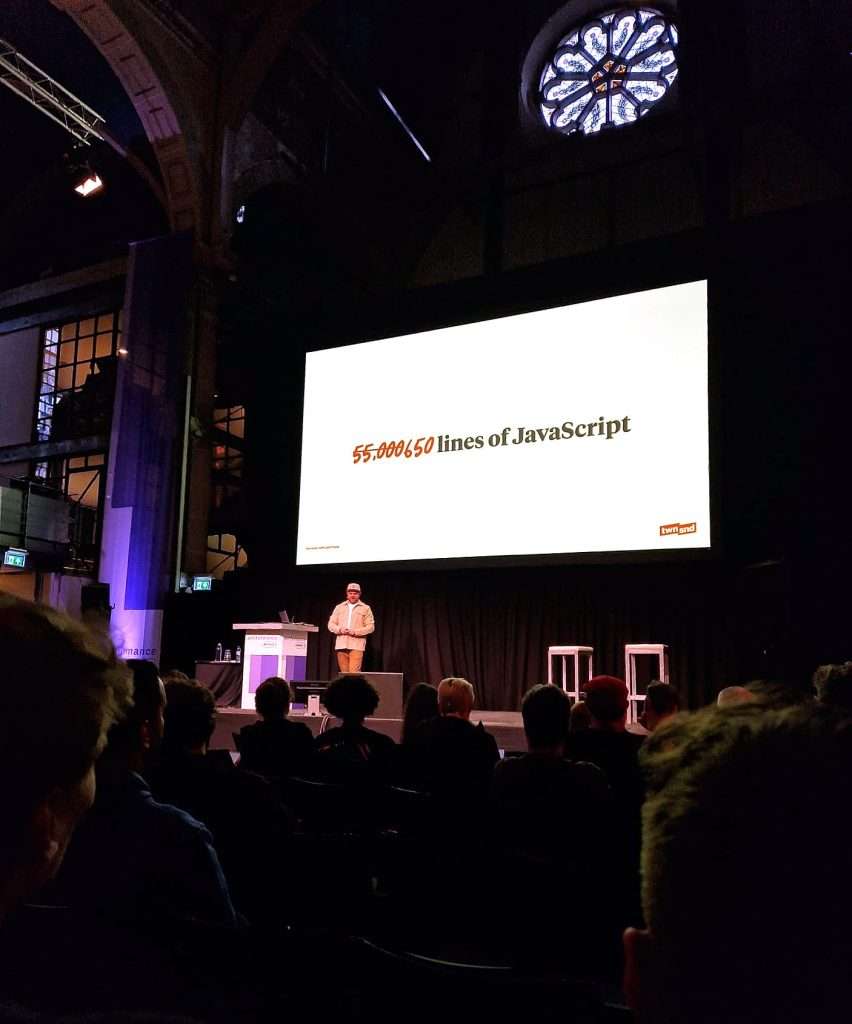
The Unbearable Weight of Massive JavaScript
Deze ga ik naar veel mensen doorsturen. De boodschap is duidelijk: JavaScript frameworks (vaak React helaas) zijn niet een one-size-fits all oplossing. Wat de browser zelf al kan met alleen HTML en CSS wordt nogal eens vergeten. Neem bijvoorbeeld native lazy loading met het ‘loading’ attribuut of het wat nieuwere ‘details’ element. Allebei krachtig en simpel te implementeren en maken gebruik van precies 0 JavaScript.
Met de huidige evergreen browsers die eigenlijk altijd up-to-date zijn is ondersteuning een veel minder groot issue.
Boodschap: denk niet eerst aan JavaScript, maar bedenk eerst wat het web platform al kan.
Resource Loading at the Cutting Edge
Niet een direct inzetbare talk, maar wel leerzaam en qua presentatie een goed voorbeeld van hoe je aandacht kunt vasthouden (in dit geval met een groot middeleeuws zwaard en een ‘vrijwilliger’). Een congresdag vult je hoofd behoorlijk, dus dan is het fijn als de laatste je oogleden niet zwaarder maakt.
In ieder geval gaf Robin een mooi inzicht in hoe chunks worden ingeladen en hoe browsers daar mee omgaan. En nog een reminder dat het ‘fetchpriority ’ attribuut en goede is om in te zetten voor je hero-images (dat is dan wel weer direct inzetbaar).

Inhoud dag 2
- Matt Hobbs, Bridging the Digital Divide using Web Performance
Zie ‘Standouts dag 2’ hieronder. - Tim Vereecke, Noisy Real User Monitoring (RUM) data can ruin your day!
Specifiek, maar insightful. Back button behaviour en reload acties hebben invloed op je RUM data, maar hoeveel is dat en hoe erg is dat? Leuke talk met modelbouwvoorbeelden. - Estela Franco, Challenging Assumptions About LCP Best Practices (with data!)
De LCP (largest Conentful Paint) wordt vaak aan de hero-image gehangen, dus veel aandacht daarvoor (en de zogenaamde ‘sub-parts’). - Harry Roberts, Cache Rules Everything
Dit was wat veel voor één talk en de snelheid was dan ook (te) hoog. Wel interessante materie, maar om direct inzetbaar te zijn heb je wel een goede relatie met de servernerd(s) nodig… - Jodie Chan, Decoding the Web in China for Peak Web Performance
Kan goed presenteren, maar helaas wel het minst sterke praatje van allemaal. Op zich een leuk onderwerp, maar te veel een reclamepraatje voor de eigen service. - Patrick Meenan, Compression Dictionaries
Zie ‘Standouts dag 2’ hieronder. - Tim Kadlec, Closing keynote
Een brede talk om het congres af te sluiten, goede spreker en weet de aandacht er goed bij te houden.
Standouts dag 2
Bridging the Digital Divide using Web Performance
Niet de best gepresenteerde presentatie ooit, maar wel eentje die het punt goed thuisbracht. En wat was het punt dan? Nou, niet iedereen is jong, capabel of zelfs maar aangesloten op een acceptabele internetverbinding. Met goede voorbeelden, prijzen en dekkingsgraden liet Matt zien dat zeker niet iedereen (in de UK in dit geval) de snelheden heeft die wij in het marketing- en ontwikkelwereldje zo gewend zijn. Rode draad was de site gov.uk (waarvan Ryan Townsend zei: “One of the very few things our government did right”), waarbij de (her)ontwikkeling veel nadruk is gelegd op web performance én accessibility (die twee gaan vaak hand in hand). Matt bleek zelf doelgroep te zijn vanwege een nogal ingrijpende hersenoperatie, wat vooral het belang accessibility nog wat extra benadrukte.
Compression Dictionaries
Onbegrijpelijk, maar begrijpelijk. Patrick Meenan heeft ooit webpagetest.org opgezet,dus heeft hij al een streepje voor, maar zijn presentatie was ook zeker de moeite waard. Zijn diepe kennis van het onderwerp en het stiekem begrijpelijk maken van die kennis is prettig om te volgen.Het onderwerp was een goed voorbeeld van hoe browsermakers (in dit geval Chrome) bezig zijn met performance vanuit de clientkant. Een ‘compression dictionary’ is een bestand wat een pattern bedient van (veel voorkomende) pagina’s waartegen binnen te halen pagina’s tegen vergeleken kunnen worden. Een bezoeker haalt bijvoorbeeld een PDP binnen die tegen een compression dictionary van diezelfde PDP gehouden kan worden, waardoor een browser alleen de verschillen hoeft binnen te halen. In sommige gevallen kan dat een besparing tot 90% van data opleveren!Mooi meegenomen was het Inzicht in hoe Brotli en Zstandard (de algortitmes die compression dictionaries faciliteren) werken.
Takeaways
Performance.now() is een goede combinatie van educatie en inspriratie. Je leert altijd weer wat nieuws, ook als het eigenlijk buiten je kenniszone valt. SEOers (zoals Marc en ik) waren ver te zoeken, ook misschien omdat de nadruk, in tegenstelling tot vorig jaar, wat minder op de Core Web Vitals lag.Web performance is in beweging, met de (veel) betere INP metric in de Core Web Vitals, steeds uitgebreidere RUM-tools en mooie ontwikkelingen vanaf de browserkant, maar JavaScript platforms blijven dwarsliggen en daarin zal nog steeds een omslag moeten komen, vooral bij de developers.Nog wat korte takeaways
- Stuur je developer naar een performance congres.
- JavaScript sucks.
- Performance zit niet alléén aan de clientkant.
- Er gebeurt stiekem meer dan je denkt.
- Web performance leeft (en dat mag best nog wat meer).
Performance.now()
2 en 3 november 2023
Zuiderkerk, Amsterdam